成品效果:music.solaking.com
食用方法:
一.首先安装后端api
1.NeteaseCloudMusicApi
先安装nodejs环境
apt install npm
npm -g install npm
npm -g install n
n stable
在使用jsososo大佬的api
git clone https://github.com/Binaryify/NeteaseCloudMusicApi.git
screen -S netease
cd NeteaseCloudMusicApi
npm install
node app.js
ctrl+A+D关闭screen界面
2.安装qq音乐api
git clone https://github.com/jsososo/QQMusicApi.git
cd QQMusicApi
screen -S qqmusic
npm install
npm start
ctrl+A+D关闭screen界面
{项目默认端口为 3300,默认qq号 1234567 (设置Cookie),可以通过修改 bin/config.js 或设置启动参数 PORT=3400 QQ=7654321 npm start
如果使用的是微信号,则将 bin/config.js 中的 qq好改为 wxuin,具体数值可以在网页版qq音乐的 cookie 中获取
如果需要启用数据统计、ip拦截等,可以将 bin/config.js 中的 useDataStatistics 设为 true (会存在直接拦截部分来自其他后台的请求)}
3.安装咪咕音乐api
git clone https://github.com/jsososo/MiguMusicApi.git
cd MiguMusicApi
screen -s migu
npm install
npm start
ctrl+A+D关闭screen界面
4.安装Mixapi
git clone https://github.com/jsososo/MixMusicApi.git
cd MixMusicApi
screen -s mix
npm install
npm start
ctrl+A+D关闭screen界面
可能有些端口不一样,可在 bin/config.js 中 或通过设置参数 PORT=XXXX npm start 修改部分项目的端口
成功的话应该网易云音乐,QQ音乐,咪咕音乐有三个小勾
二.安装前端网页
宝塔新建一个web xxxx.com(无需数据库)
之后回到ssh界面,开始安装vue框架
npm install -g @vue/cli
如果之前有vue2的框架记得卸载
npm uninstall vue-cli -g
接下来还是使用jsososo大佬的前端
git clone https://github.com/jsososo/NeteaseMusic.git
cd NeteaseMusic
npm install // 安装项目依赖,等待安装完成之后,安装失败可用 cnpm 或 yarn
npm run build // 执行构建命令,生成的dist文件夹放在服务器下即可访问
将生成的dist里的所有文件复制到/www/wwwroot/xxxx.com(你的网站目录下)
接下来开始自己折腾出来的环节
大佬的read.me比较隐晦
下面是我折腾出来的方法
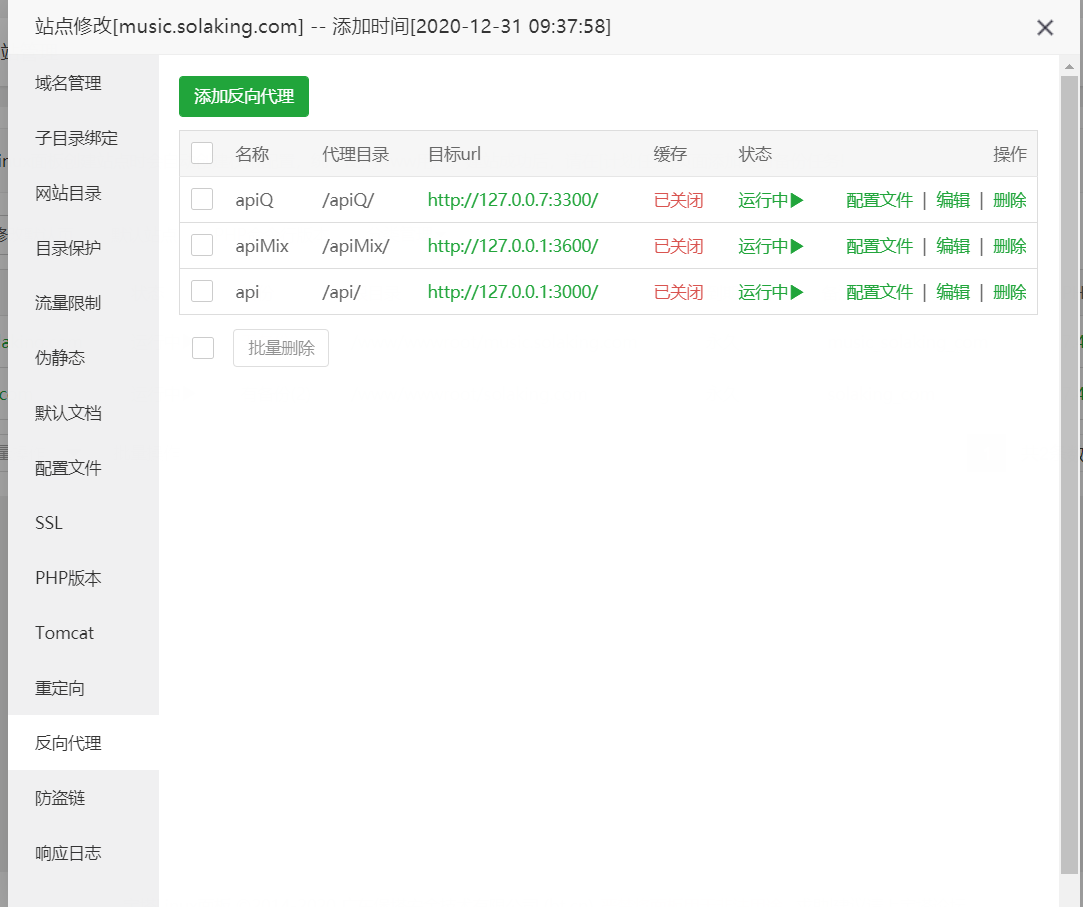
进入宝塔,点击网站,选择反向代理
新建三个反向代理(记得打开高级设置)
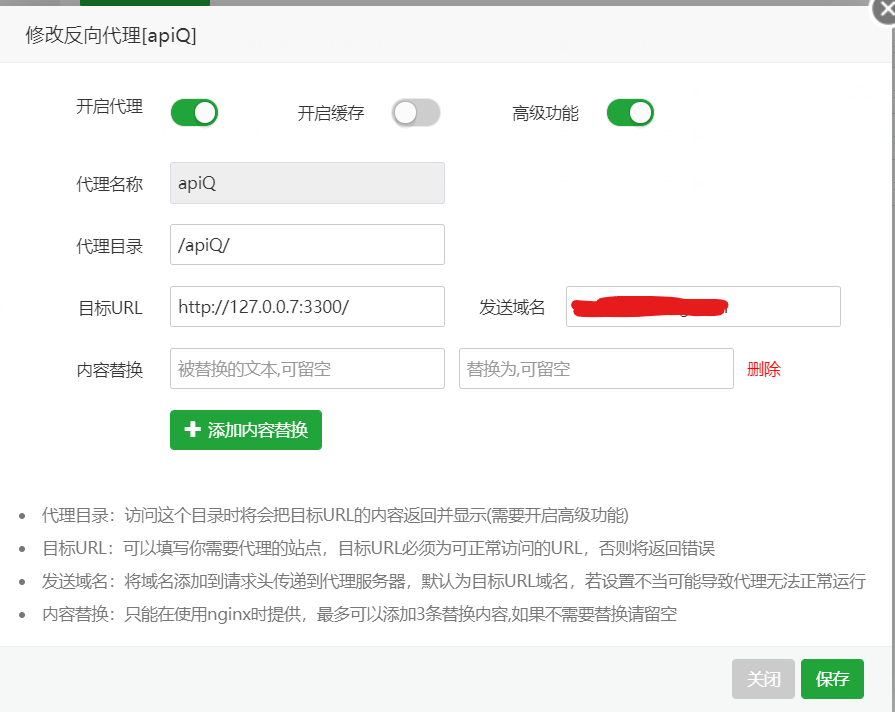
之后按照如图进行填写
发送域名请填写你网站的域名
记得一定一定目标url后面要加"/"!!!(作者在这翻车好久)
接下来记得宝塔里开启所有的端口!
服务器安全组端口也得相应打开
享受你的moment吧!


成品链接寄了欸
博主的宝塔用的是哪个版本的?为什么我的反向代理设置报错呢?
博主,请问这个需要配置SSL吗?
可以不配置